こんにちは。tomです。
実制作でアニメーションや、UIの見せ方で悩んでいる最中に知った素晴らしいサイトをご紹介。
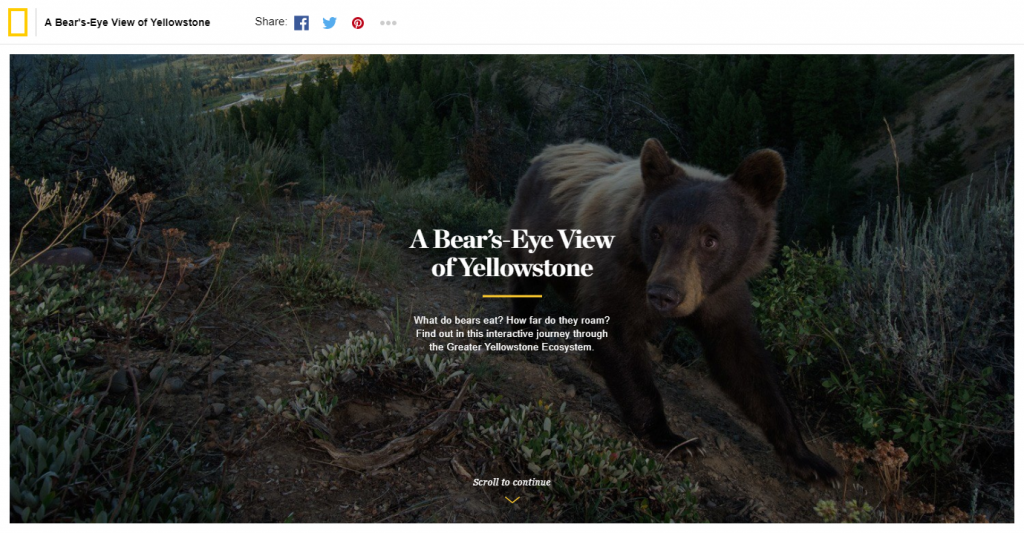
National Geographic: Bears-eye View
 National Geographicより。熊の生態を熊目線で追ったコンテンツ。
National Geographicより。熊の生態を熊目線で追ったコンテンツ。
地図の見せ方や途中のイラストの表示の演出が素敵です。
Moments of HAPPINESS
 ローポリゴンでつくられた動物がぐりぐり動きます。※音がなるので注意
ローポリゴンでつくられた動物がぐりぐり動きます。※音がなるので注意
各動物に様々なインタラクティブ要素があって、おもわず長時間遊んでしまいした。
Three.jsとGSAP Libraryで制作されている模様。3Dも今後頑張って勉強したいところ。
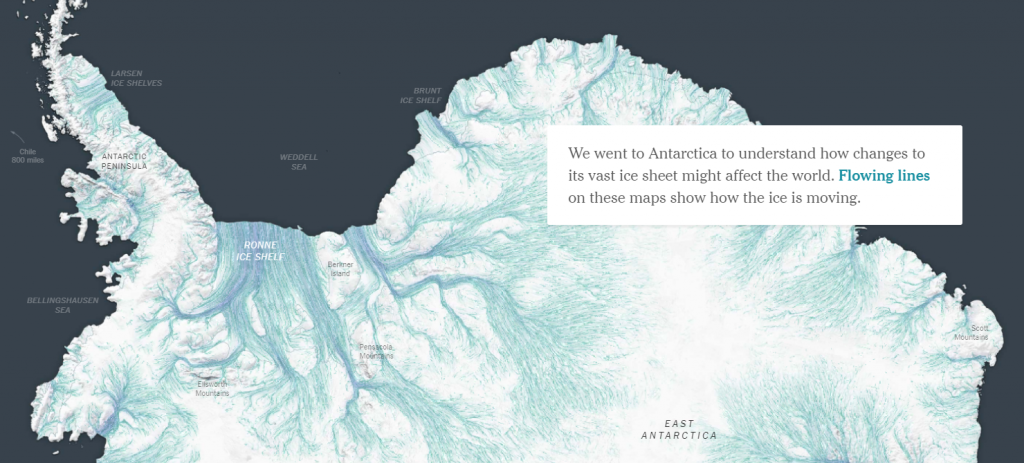
Antarctic Dispatches

NewYorkTimesより。南極の氷の流れがわかるマップ。
Webならではの表現とわかりやすさがグッときました。
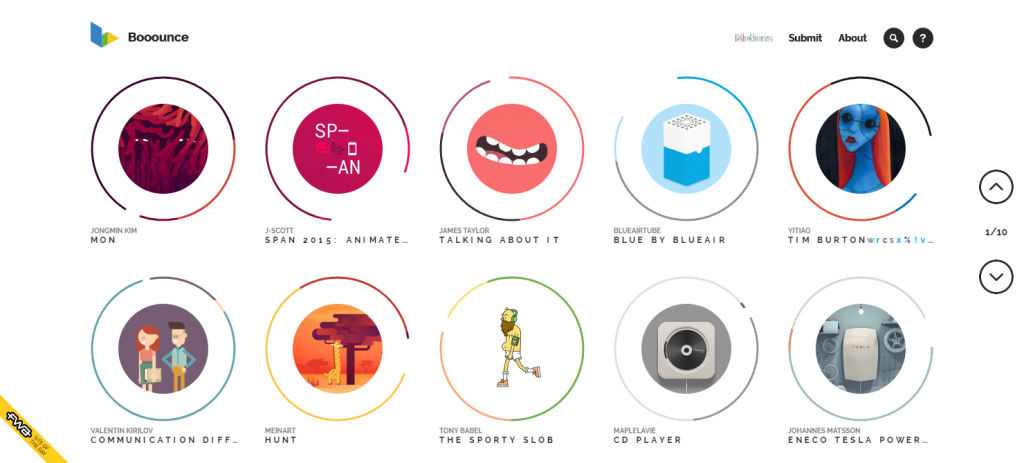
Booounce

短編動画やアニメーションGIFを集めたギャラリーサイト。ユーザー投稿型。
サイト自身のUIもアニメーションにこっていて、コミカルな動きで見ていて楽しいです。
投稿されてる動画も動きの参考になるかも。
wrk.
 ウェブクリエイティブスタジオのポートフォリオサイト。イラストやページ遷移などにアニメーションがふんだんに取り入れられていて、見ていて面白いし、気持ちいいですね。
ウェブクリエイティブスタジオのポートフォリオサイト。イラストやページ遷移などにアニメーションがふんだんに取り入れられていて、見ていて面白いし、気持ちいいですね。
以上、もっと紹介したいサイトがたくさんありますが、今回はここまで。
自分も紹介したサイトのようなものが作れる様、日々精進していこう…(遠い目)