K’s OS : macOS sierra (10.12.4)
K’a App ver :
Adobe Illustrator CC 2017 (21.0.0),
Adobe Extendscript Toolkit CC (4.0.0.1 Extendscript 4.5.5 ScriptUI 6.2.2)
yamakeiが普段の作業の中で覚えた技や便利機能を主観多めでご紹介。
第2回はAdobe系ソフトでのPDF書き出し設定についてお伝えしようと思っていたのですが、M2スタッフ ミツルのIllustratorのスクリプトでアートボードサイズのオブジェクトをつくる記事が興味深かったので、私もスクリプト関連の記事で追随してみたいと思います。
■ スクリプトを使って数理造形
ミツルはスクリプトを作業効率の向上に紹介していましたが、件の記事を読んでyamakeiは「スクリプトを使えば数理造形のような、数学的に一定の条件下で生成される複雑な図形も描画できるのでは?」と考えてしまいました。

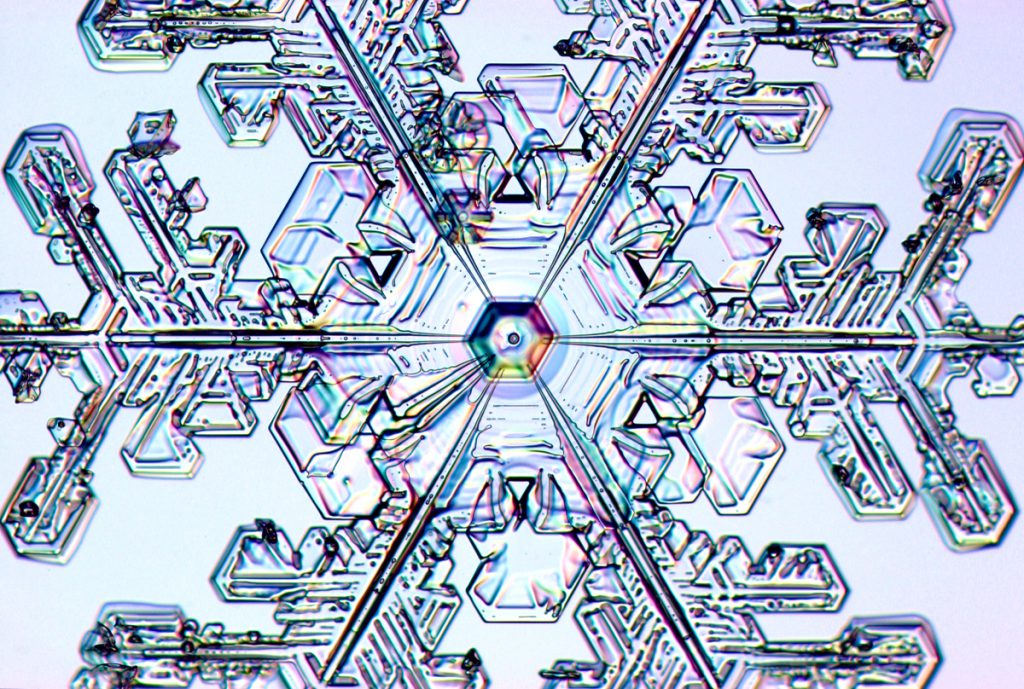
雪の結晶やロマネスコなどは一定の規則性を持った自然界に見られるフラクタル(自己相似、全体と細部を見た場合で形状が相似している図形)として有名どころ
写真:http://www.snowcrystals.comより、物理学教授ケネス・G・リブレット氏の雪の結晶に関する研究記録

人工物でもステンドグラスなどに見られる一定の規則に従った造形には見た人に美しさと荘厳さを感じさせます
写真:「パリの宝石」サント・シャペル教会のステンドグラス
M2DesignPHOTO:グラフィックデザイナーが選んだクリエイターのためのストックフォトサイトにて写真を販売中(宣伝)
yamakeiはまだまだスクリプトに関する知識が不足しているのですが、いろいろ手探りしながら挑戦していきたいと思います。
■ スクリプト作成の準備
初めにIllustrator用のスクリプトを作成するための環境を整えていきたいと思います。
IllustratorなどAdobe製品を操作するためのスクリプトには
・AppleScriptというアップルが開発したMac用のスクリプト言語
・VBScriptというマイクロソフト開発のWindows用のスクリプト言語
・ExtendScriptやJSXと呼ばれるAdobeが開発したJavaScript式の記述が可能なスクリプト言語(拡張子.jsx)
が利用できるそうです。
今回はMac、Windows両方で動作するExtendScriptを使用していきます。
またJSXという名称は他のJavaScript系スクリプト言語にも使用されているようですので、Adobe製品用のスクリプトに関して調べたい場合は「Illustrator ExtendScript」や「Adobe JSX」などの言葉で検索すると良いと思います。
 Adobe製品用のスクリプト作成には、Adobeから「ExtendScript Toolkit」というJavaScript開発用のアプリケーションがリリースされています。
Adobe製品用のスクリプト作成には、Adobeから「ExtendScript Toolkit」というJavaScript開発用のアプリケーションがリリースされています。
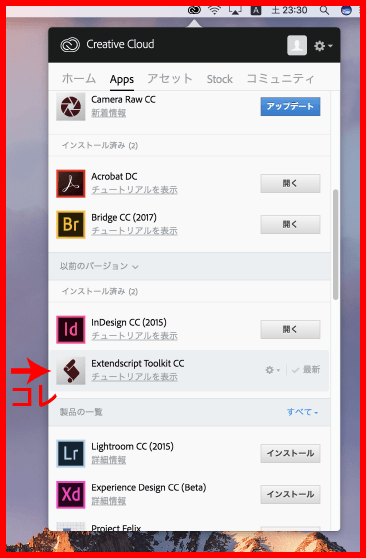
まずはExtendScript Toolkitをダウンロード。他のAdobe CCのアプリケーションと同様にCreative CloudからExtendScript Toolkitの項目を選択、もしくはExtendScript Toolkit CCの公式サイトからダウンロードできます。
ダウンロード後、ExtendScript Toolkitを起動させるとこういった画面になります。

■ スクリプトの仕様を決定
では次に実際にどういったスクリプトを作るのかを考えていきたいと思います。今回yamakeiが考えたスクリプトの作成要項は以下のとおり。
- 最初なのでまずは簡単な図形を描画するスクリプトを作っていこう
- しかしどうせ作るのならばできるだけ汎用性の高いスクリプトを作っていきたい
- いちいちExtendScript Toolkitを起動させて実行するのは面倒なのでIllustrator上だけで操作を完結するようにしたい
上記を踏まえて、目指す仕様はこのような感じ。
- Illustrator上でスクリプトを実行すると入力ダイアログが表示
- 入力ダイアログにて個数n、半径r、中心座標(x,y)の条件式を入力
- 上記条件に従ってIllustratorのアートボードにn個の円を描画
……ちょっと初めてにしてはハードル上げすぎた気もしますが、ひとまず挑戦していきたいと思います。
■ Illustrator上でダイアログを表示 – prompt
ではいよいよ実際にExtendScript Toolkitを使ってスクリプトを作っていきたいと思います。
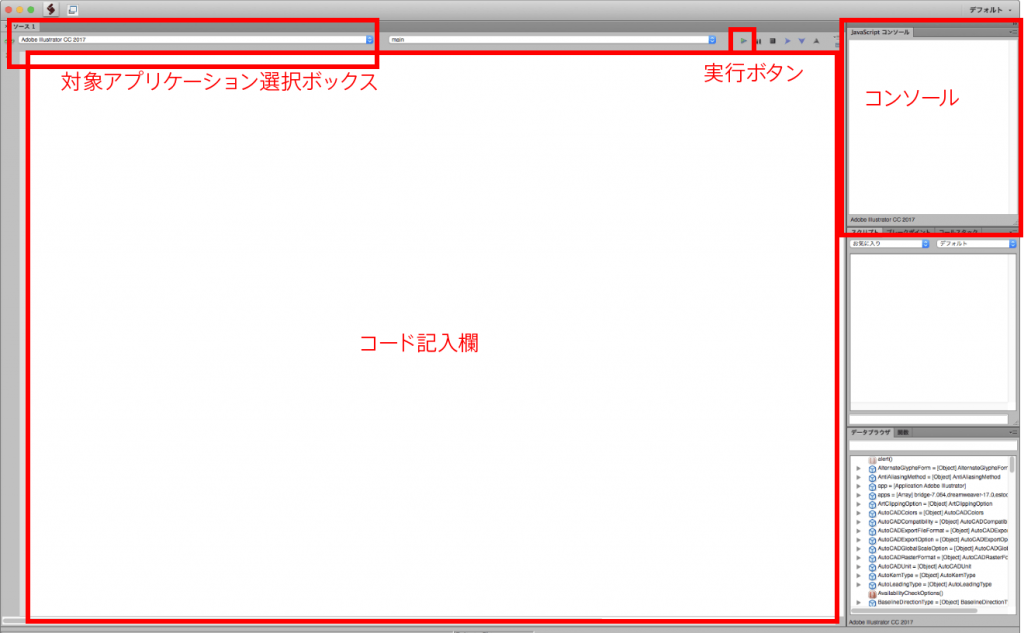
ExtendScript Toolkitで新規JavaScriptを開いてコードを記述
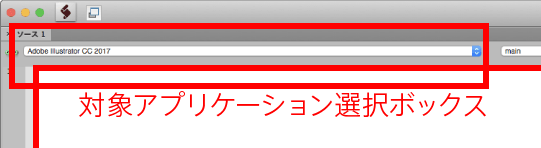
……の前に一点注意!スクリプトを実行するAdobe製品に合わせて左上のコンボボックスから対象アプリケーションを選択!

これを忘れると各アプリケーションの情報にアクセスできずに悩むことになるのでお気を付けください。
では気を取り直して、まずはIllustrator上でダイアログを表示させていきます。
JavaScriptにはダイアログを表示させるための関数alert(テキストのみのダイアログ)、confirm(「はい」「いいえ」付きのダイアログ) 、prompt(テキストを入力できるダイアログ)があるそうです。
▼ ダイアログ関数alert、confirm、prompt解説
//ダイアログ表示
alert ("message", "title" , "errorIcon");
//アラートボックスを表示 alert("表示するテキスト", "アラートタイトル(Macでは無視)" , "エラーアイコン表示(デフォルト値はfalse、Macでは無視)");
confirm ("message", "noAsDefault", "title");
//「はい」「いいえ」ボタン付き警告ボックスを表示 confirm("表示するテキスト", "デフォルトボタンをNoにするにはtrue(デフォルト値はfalse)" , "アラートタイトル(Macでは無視)");
prompt ("prompt", "default", "title");
//テキスト入力ダイアログを表示、キャンセルの場合はnull、そうでない場合はテキストを返す。 prompt ("表示するテキスト", "入力欄デフォルト表示テキスト(オプション)" , "ダイアログタイトル");今回はダイアログで円の個数n、半径r、中心座標(x,y)の条件式を入力したいのでpromptを試してみました。
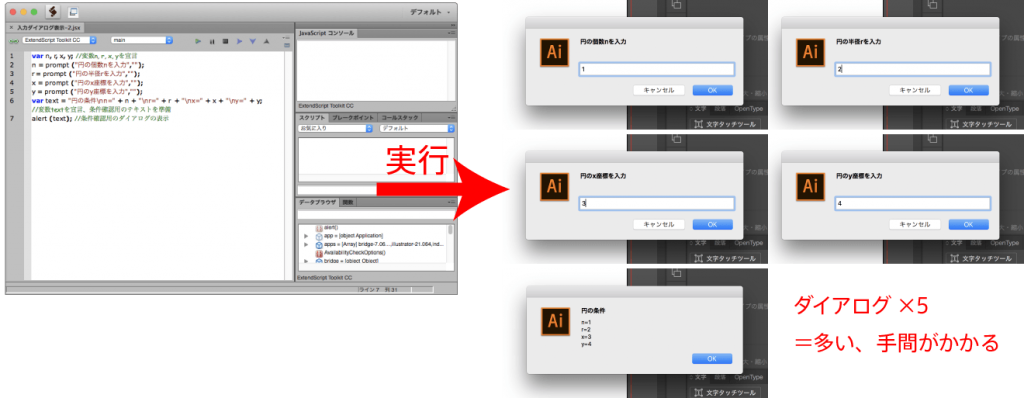
▼ promptで円の個数n、半径r、中心座標(x,y)条件式入力ダイアログ
var n, r, x, y; //変数n, r, x, yを宣言
n = prompt ("円の個数nを入力","");
r = prompt ("円の半径rを入力","");
x = prompt ("円のx座標を入力","");
y = prompt ("円のy座標を入力","");
var text = "円の条件\nn=" + n + "\nr=" + r + "\nx=" + x + "\ny=" + y; //変数textを宣言、条件確認用のテキストを準備
alert (text); //条件確認用のダイアログの表示
ひとまず個数n、半径r、中心座標(x,y)の値の入力はできましたが、1つの値を入力する毎に新しいダイアログ表示する必要があり、確認用も合わせて計5回もダイアログを表示させるのはあまり合理的ではありません。
そこで思い切って新しく円の条件式入力用のダイアログのスクリプトを組み立てていこうと思います。
■ Illustrator上でダイアログを表示 – new Window
それでは新しく円の条件式入力ダイアログを作っていきます。
詳細は下記コードを確認していただきたいと思いますが、一つのダイアログで4つの数値を入力できるようにしています。
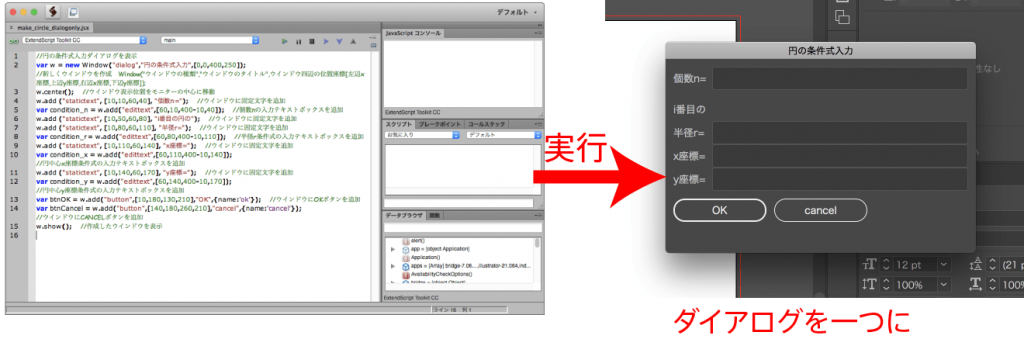
▼ 円の条件式入力ダイアログを新規作成
//円の条件式入力ダイアログを表示
var w = new Window("dialog","円の条件式入力",[0,0,400,250]);
//新しくウインドウを作成 Window("ウインドウの種類","ウインドウのタイトル",ウインドウ四辺の位置座標[左辺x座標,上辺y座標,右辺x座標,下辺y座標]);
w.center();//ウインドウ表示位置をモニターの中心に移動
w.add ("statictext", [10,10,60,40], "個数n=");//ウインドウに固定文字を追加
var condition_n = w.add("edittext",[60,10,400-10,40]);//個数nの入力テキストボックスを追加
w.add ("statictext", [10,50,60,80], "i番目の円の");//ウインドウに固定文字を追加
w.add ("statictext", [10,80,60,110], "半径r=");//ウインドウに固定文字を追加
var condition_r = w.add("edittext",[60,80,400-10,110]);//半径r条件式の入力テキストボックスを追加
w.add ("statictext", [10,110,60,140], "x座標=");//ウインドウに固定文字を追加
var condition_x = w.add("edittext",[60,110,400-10,140]);//円中心x座標条件式の入力テキストボックスを追加
w.add ("statictext", [10,140,60,170], "y座標=");//ウインドウに固定文字を追加
var condition_y = w.add("edittext",[60,140,400-10,170]);//円中心y座標条件式の入力テキストボックスを追加
var btnOK = w.add("button",[10,180,130,210],"OK",{name:'ok'});//ウインドウにOKボタンを追加
var btnCancel = w.add("button",[140,180,260,210],"cancel",{name:'cancel'});//ウインドウにCANCELボタンを追加
w.show();//作成したウインドウを表示

条件式入力ダイアログを一つにまとめたことで入力画面がすっきりし、式の入力途中でn、r、x、yの関係性を確認しながら条件を修正できるようになりました。
続いてはいよいよ上記の入力した条件式を使って円の描画に入っていきたいと思います。
■ スクリプトで円を規則正しく描画
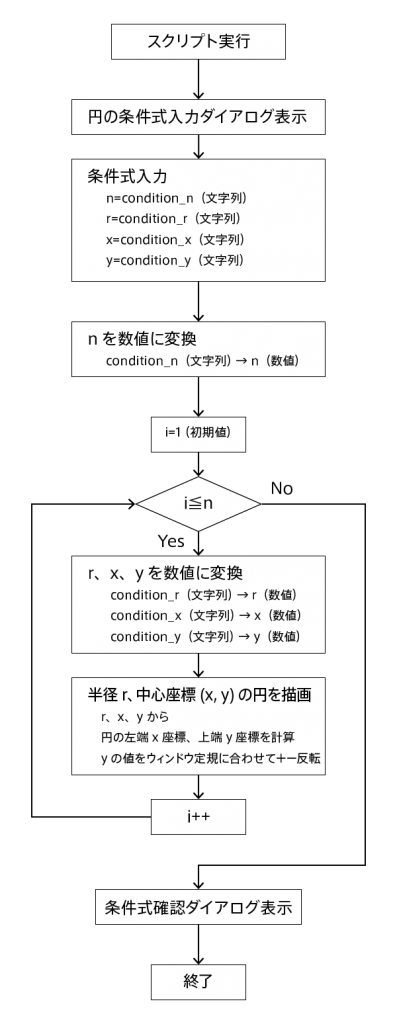
▼ フローチャート
 スクリプトの考え方は左フローチャートの通り。
スクリプトの考え方は左フローチャートの通り。
JavaScriptは変数の型を初めに文字列か数値かできっちり宣言しないところが便利な点でもあり、少し厄介な点でもあると感じました。
条件式入力ダイアログで入力する条件が数値でも計算式でも問題なく動くようにするには変数の扱いをどうするのが適切なのだろうとだいぶ悩みました。
結局は条件入力時には文字列で、円を描画する前に数値に変換する形をとりました。
▼ 条件式をダイアログで入力し個数n、半径r、中心座標(x,y)の円を描画
//円の条件式入力ダイアログを表示
var w = new Window("dialog","円の条件式入力",[0,0,400,250]);
//新しくウインドウを作成 Window("ウインドウの種類","ウインドウのタイトル",ウインドウ四辺の位置座標[左辺x座標,上辺y座標,右辺x座標,下辺y座標]);
w.center();//ウインドウ表示位置をモニターの中心に移動
w.add ("statictext", [10,10,60,40], "個数n=");//ウインドウに固定文字を追加
var condition_n = w.add("edittext",[60,10,400-10,40]);//個数nの入力テキストボックスを追加
w.add ("statictext", [10,50,60,80], "i番目の円の");//ウインドウに固定文字を追加
w.add ("statictext", [10,80,60,110], "半径r=");//ウインドウに固定文字を追加
var condition_r = w.add("edittext",[60,80,400-10,110]);//半径r条件式の入力テキストボックスを追加
w.add ("statictext", [10,110,60,140], "x座標=");//ウインドウに固定文字を追加
var condition_x = w.add("edittext",[60,110,400-10,140]);//円中心x座標条件式の入力テキストボックスを追加
w.add ("statictext", [10,140,60,170], "y座標=");//ウインドウに固定文字を追加
var condition_y = w.add("edittext",[60,140,400-10,170]);//円中心y座標条件式の入力テキストボックスを追加
var btnOK = w.add("button",[10,180,130,210],"OK",{name:'ok'});//ウインドウにOKボタンを追加
var btnCancel = w.add("button",[140,180,260,210],"cancel",{name:'cancel'});//ウインドウにCANCELボタンを追加
w.show();//作成したウインドウを表示
//円の描画
var n =1; //nの初期値設定
var r =1; //rの初期値設定
var x =0; //xの初期値設定
var y =0; //yの初期値設定
var circle_left_x ; //描画する円の最左部初期値設定
var circle_top_y ; //描画する円の最上部初期値設定
n = eval(condition_n.text); //ダイアログで入力した個数nの数式を値に変換
for(i=1; i<=n; i++){
r = eval(condition_r.text);//ダイアログで入力した半径rの数式を値に変換
x = eval(condition_x.text);//ダイアログで入力した円中心x座標の数式を値に変換
y = eval(condition_y.text);//ダイアログで入力した円中心y座標の数式を値に変換
circle_left_x = x - r ;//円の最左部x座標を計算
circle_top_y = -(y - r);//円の最上部y座標を計算
docObj = activeDocument;//円を描画するドキュメントを現在開いているドキュメントに設定
pObj = docObj.pathItems.ellipse(circle_top_y, circle_left_x, 2*r, 2*r);//円を描画
}
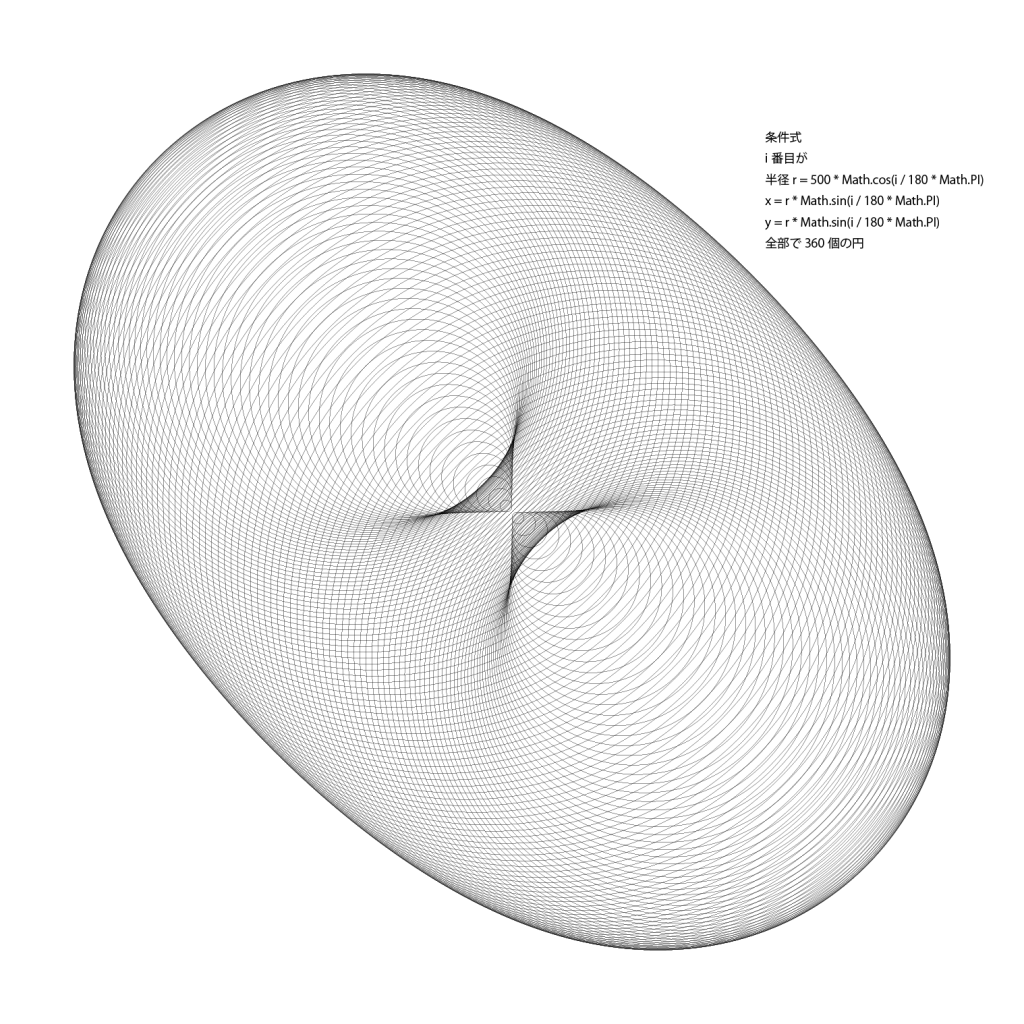
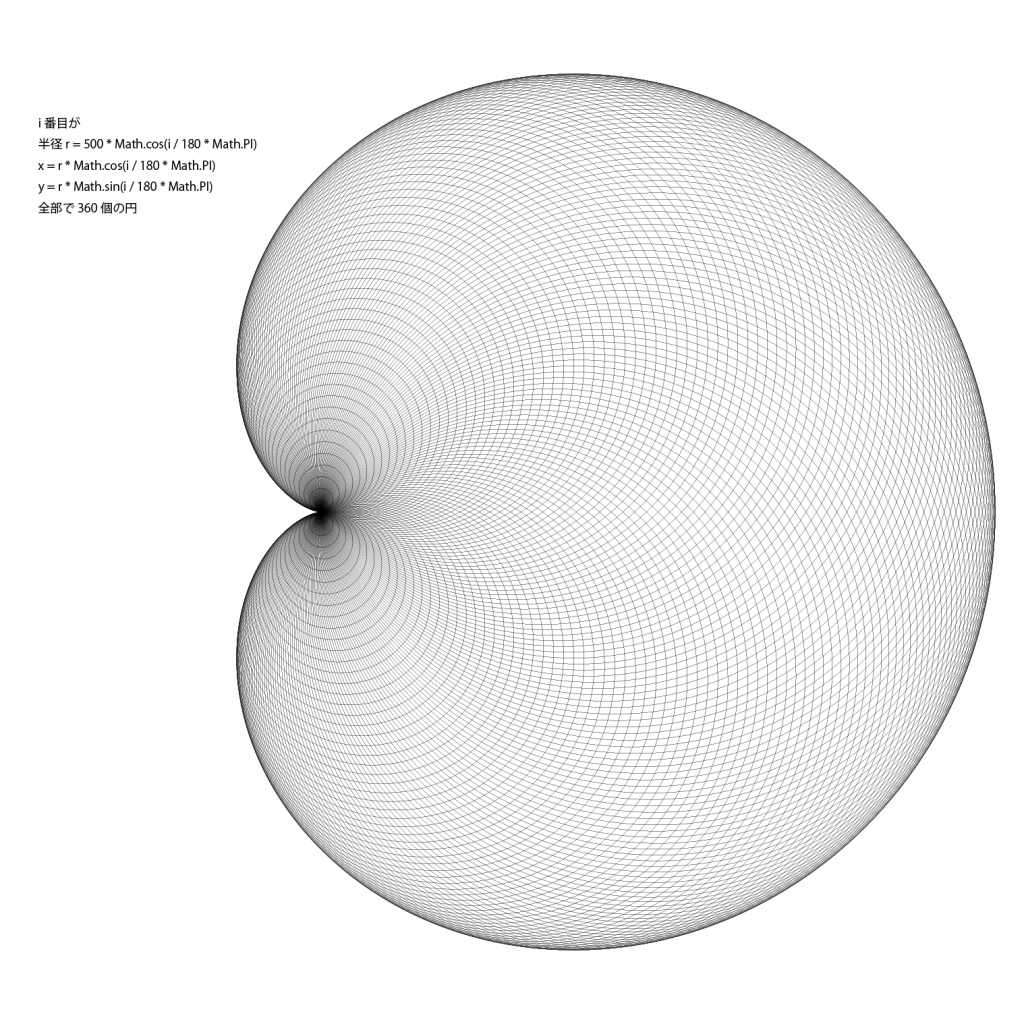
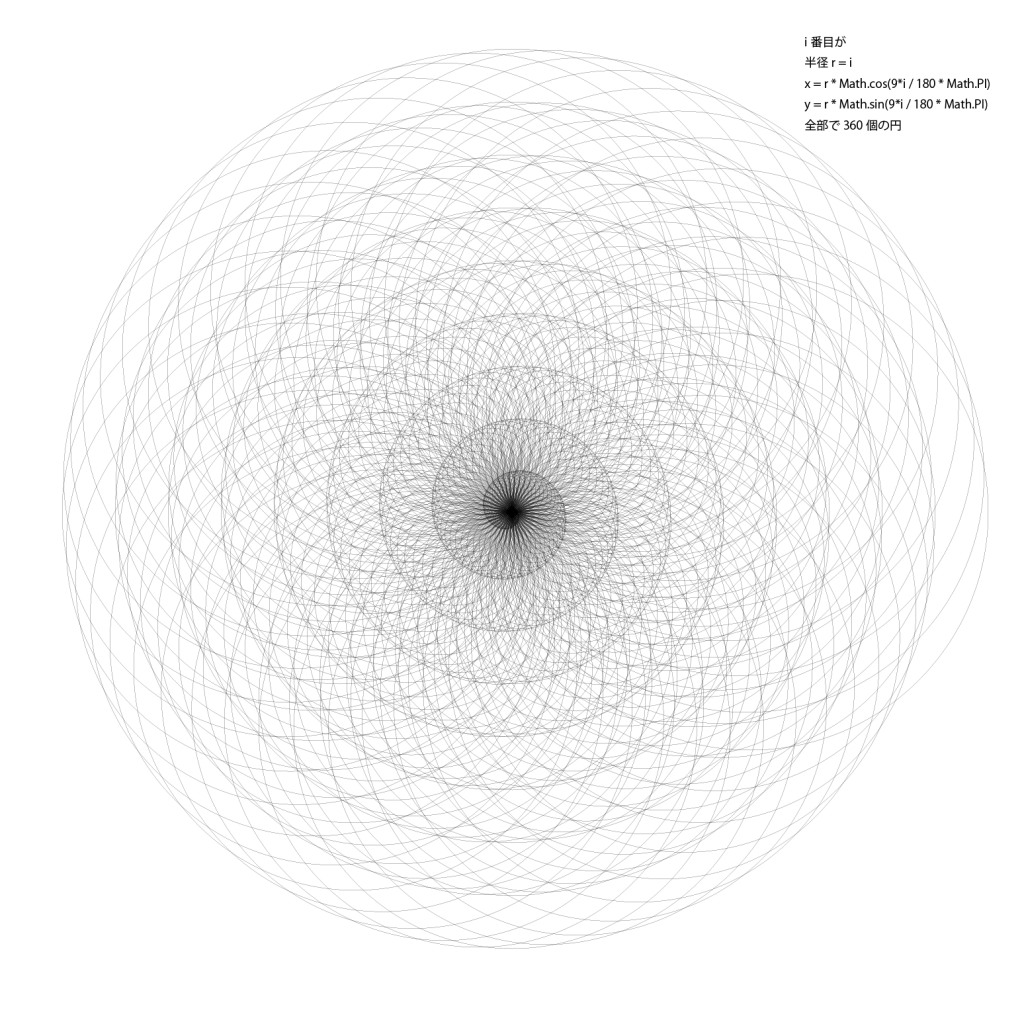
alert ("条件式\ni番目が" + "\n半径r = " + condition_r .text + "\nx = " + condition_x.text + "\ny = " + condition_y.text + "\n全部で" + parseInt(condition_n.text, 10) + "個の円", "");
実際にスクリプトを使用するとこんな図が描画できました。



まだ深く理解できていない部分もありますが、こういった形で最低限目指していた仕様を組み込んだスクリプトが組み上がりました。
まだまだ個数nを0で入力した時や半径rを0で入力した時などのエラー回避や、なるべく使用を避けた方が良いらしいeval()関数などを使用しているので改善の余地はありそうです。
しかしこのスクリプトで、条件式ダイアログに直接数値やy=2xなどの式を打ち込むことで数学的に一定の規則に従った円を描画できるようになりました。
今回初めてIllustratorのスクリプト機能をいじってみましたが、難しい部分もありつつなかなか楽しみながら作業をすることができました。
今後さらに円のカラーや線の細さ、円以外の図形なども条件式で描画できるように進化させていきたいと思います。
最後に今回記事を作成するにあたって参考にさせていただいたサイトを列挙いたします。ありがとうございました。
基礎から抑える!初心者のためのJavaScript入門
Illustratorでスクリプトを使って面倒な作業を自動化する方法
Adobe Illustrator スクリプト はじめのいっぽ
「JSX」って名前のものが色々あって混乱する
JavaScriptでpromptを使って情報を受け取る方法【初心者向け】
After Effectsユーザーのための、プログラミング入門 その10 後編
Illustrator CS自動化作戦 with JavaScript
暗黙的な型変換
illustratorでUIデザイン:スクリプトことはじめ