こんにちはTomです。
人工知能を用いてユーザーが選んだ好みの色から様々な色の組み合わせを生成してくれるツール、Khroma(ベータ版)をご紹介します。
Khroma
組み合わせの選定にはニューラルネットでつくられたアルゴリズムが用いられているそうです。このニューラルネットはインターネット上の人気の高い色の組み合わせを学習しているため、いい感じの色の組み合わせを生成することができるのだとか。
組み合わせは、タイポグラフィ、グラフィック、グラデーション、イメージ、パレットなど様々な様式で確認することができます。では早速トライ!


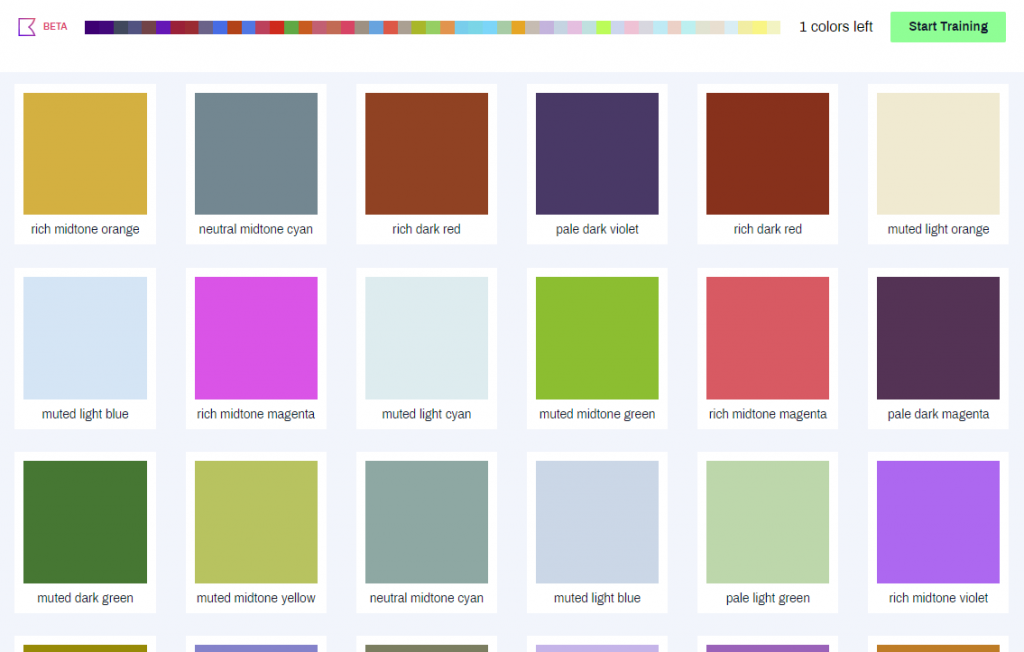
色の選択画面。50色選択します。色のパネルをクリックすると選択状態になり、もう一度クリックすると解除。選択するとページ上部のバーに選択した色が表示され、それをクリックしても解除可能です。
選択数が多いですが、これは学習結果を高めるためで、さらに色相、彩度、明るさの幅広いバリエーションで選ぶとベストになるとのこと。似た色ばかり選定していると、もっとこんな色選んでみてねとメッセージがポップアップで表示されました(好みの範囲がひろくなりすぎるような?と少し疑問に…何か誤解してるかも)。
厳密に選ぶと時間がかかるので、パッと見たときの印象でサクサクっと選定。
選び終わるとページ右上に「Start Traning」ボタンが表示、クリックで生成中メッセージと進行状況に切り替わります。生成までだいたい2分弱。
生成結果
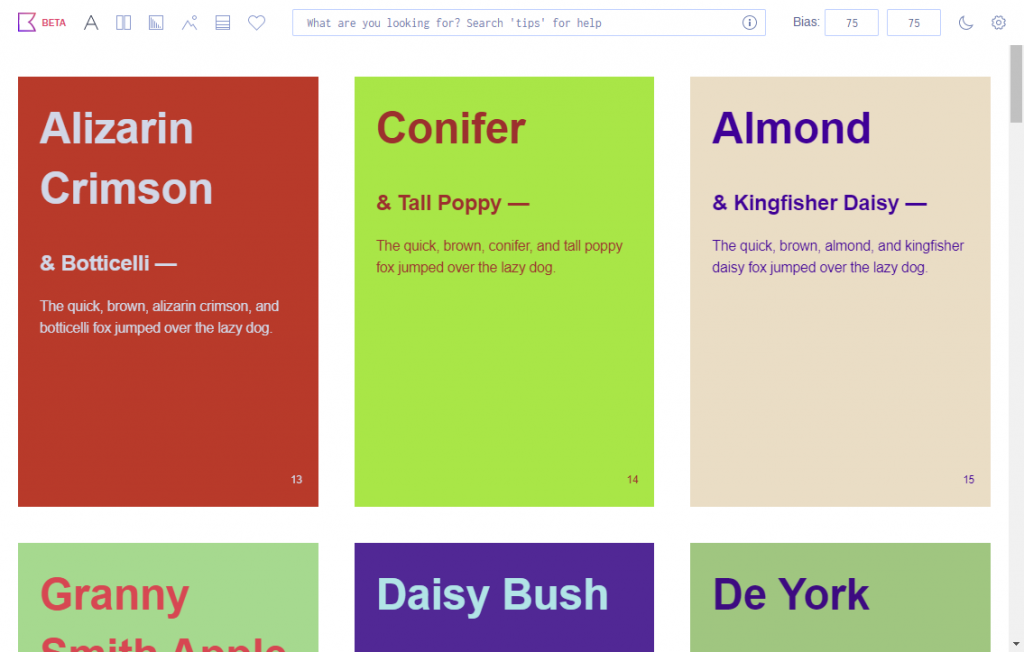
結果の表示方式はページ上部のバー、ロゴ横にあるアイコンで切り替えられます。

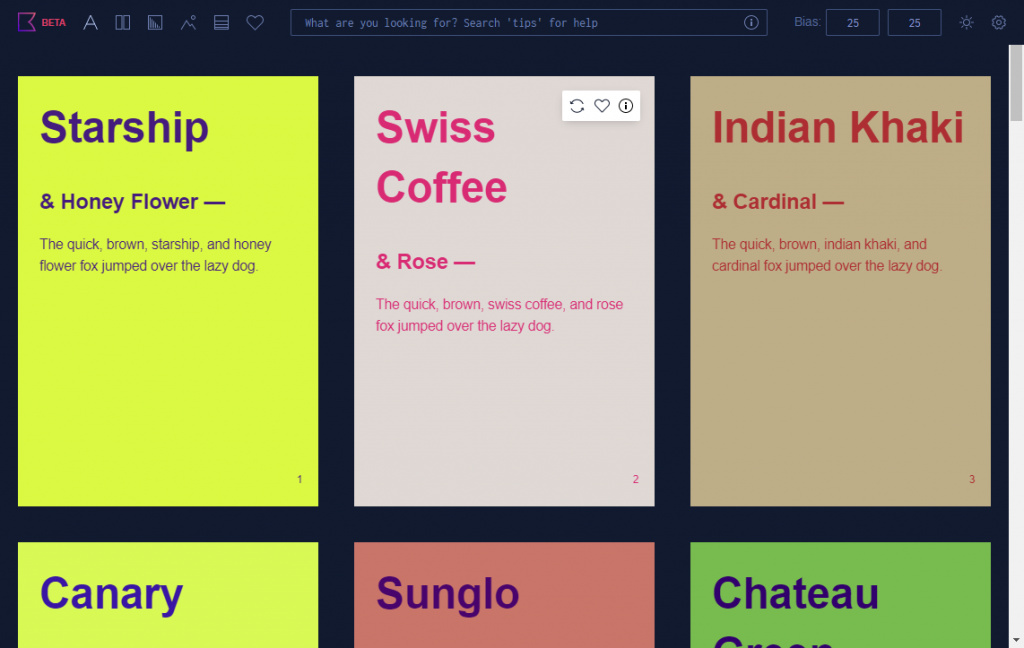
まずはタイポグラフィの組み合わせパターン。背景色と文字色の組み合わせを閲覧できます。各組み合わせをマウスオーバーして出てくるメニューで色の反転や詳細情報、お気に入り登録などが可能です。お気に入りはハートマークのアイコンから確認できます。

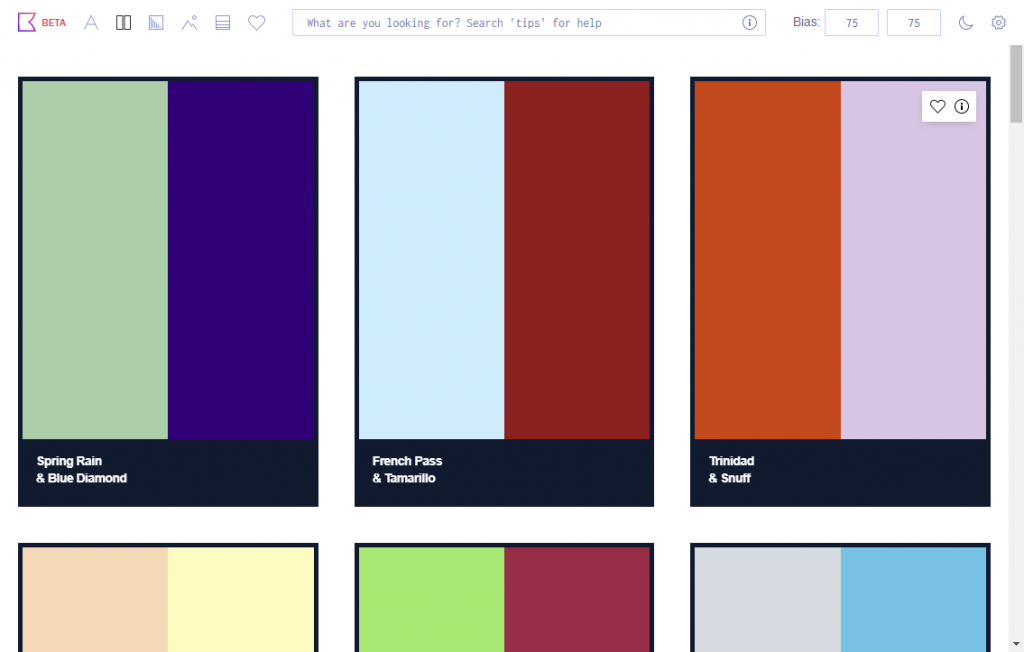
つづいてグラフィックパターン。2色の組み合わせ。

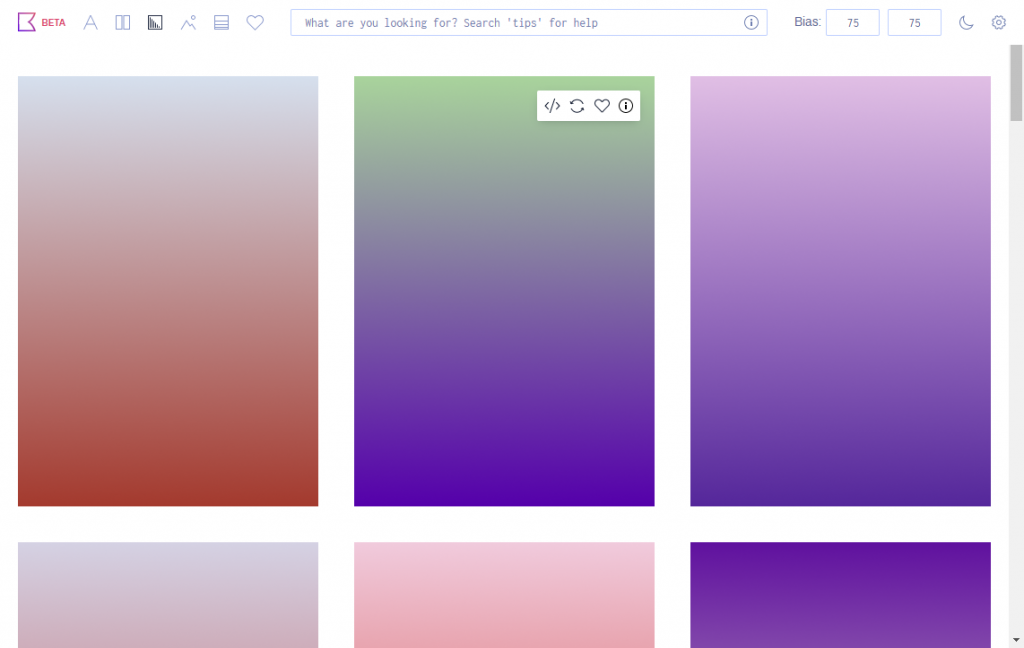
グラデーションパターン。こちらも色の向き反転が可能。

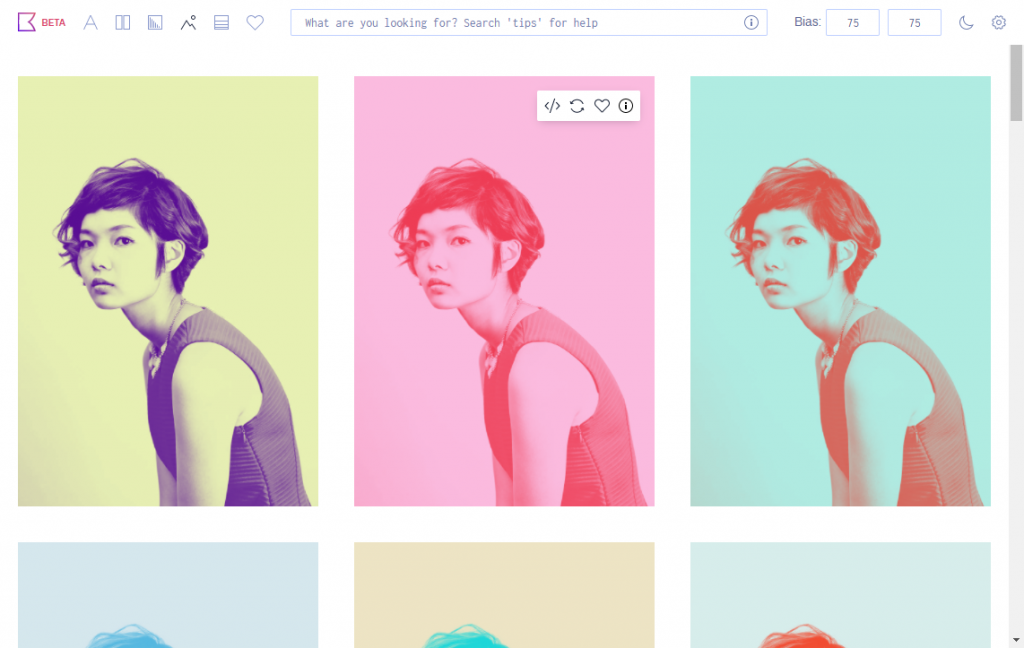
イメージパターン。イメージの変更も可能です。
ページ上部バーの右、歯車の設定アイコンからUpload custom imageでファイルを選択、イメージパターンをリロードすると反映されています。戻す場合は同箇所にReset to defaultのテキストがでていますので、クリックするとリセットされます。

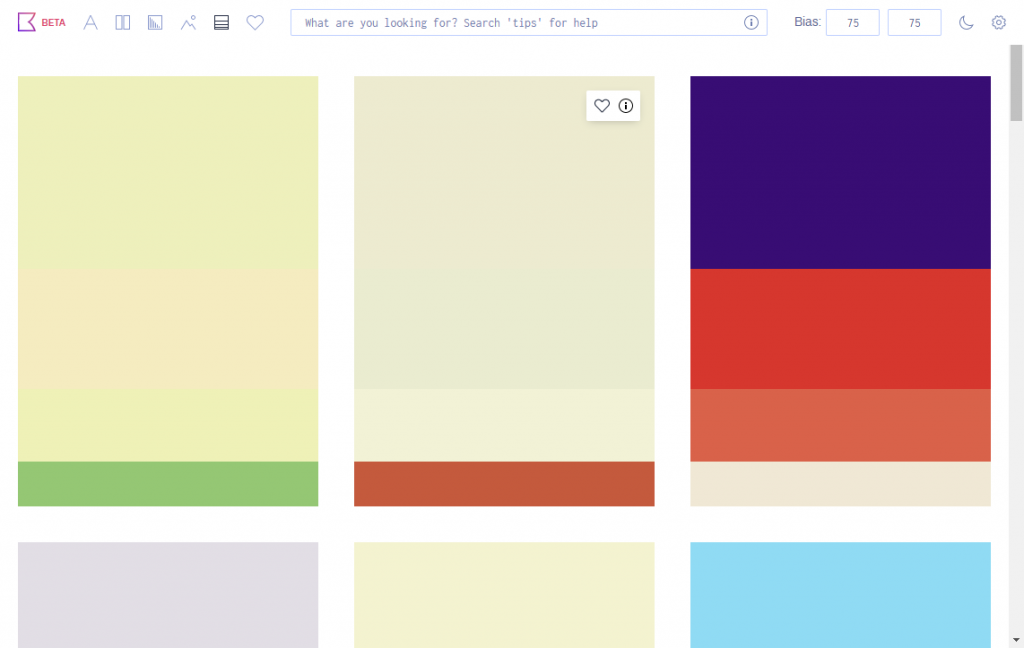
最後にパレットパターン。4色の組み合わせ。
このほかの機能
Bias
Biasの数値でユーザーが選定した好みに準じた組み合わせかどうかを変えることができます。数値が高いほど好みに準じたものになり、低いほど多様な結果になります。
キーワード検索
全てのパターン共通で、dark、light、warm、coolといったキーワードでの絞り込みが可能です。redで検索すると赤系の結果が表示されます。使用できるキーワードは限られており、検索フォーム右のiアイコンをクリックすると使用できるワードが確認できます。この検索結果もBiasが反映されています。
テーマの変更

背景色が暗いテーマに変更できます。設定アイコン横の月アイコン(暗い時は太陽アイコン)で変えることができます。
生成結果のデータについて
まだベータ版ということで、生成結果やお気に入りなどはブラウザのローカルストレージに保存されるようです(利用時のブラウザでしか確認できない)。ただ設定メニューの「Save your data」からJSON形式でエクスポートすることも可能です。
おわりに
ひととおり使ってみて、ベータ版でもツールとしてなかなか便利です。
タイポグラフィパターンなどはずっと眺めてても楽しいですね。
みなさまも色の選定で煮詰まった時や、アイデアストックとして利用してみてはいかがでしょうか。